Avez-vous déjà essayé la nouvelle fonctionnalité Flexbox Container d’Elementor ? Sortie fin de l’été 2023, c’est un excellent atout pour rendre votre site plus adapté à tous les appareils (responsive mobile), et pour un chargement plus rapide de votre site.
Flexbox est une méthode révolutionnaire pour créer des mises en page flexibles et responsives en CSS. Couplé à Elementor, le célèbre constructeur de pages WordPress, Flexbox permet de concevoir facilement des sites modernes et adaptatifs. Dans ce tutoriel, découvrez étape par étape comment utiliser Flexbox dans vos designs Elementor pour un site parfaitement optimisé en responsive.

Plan de l'article
ToggleIntroduction à Flexbox
Flexbox, également appelé CSS Flexible Box Layout, est un module CSS3 révolutionnaire qui a simplifié la manière de créer des mises en page, des alignements et de l’espacement entre les éléments dans une interface utilisateur.
Avant Flexbox, créer des mises en page complexes où les éléments doivent s’adapter intelligemment à l’espace disponible était un véritable casse-tête en CSS. Les développeurs devaient jongler avec des propriétés de positionnement comme float, des calculs de margin précis en pixels ou pourcents, le display inline-block, etc. Le code était lourd, peu maintenable et la moindre modification remettait tout en cause.
Avec Flexbox, nous disposons désormais d’un standard puissant directement intégré au CSS pour gérer efficacement le positionnement et le dimensionnement des boîtes contenant notre contenu. Les éléments HTML deviennent flexibles et s’adaptent automatiquement en fonction de l’espace disponible sur la page, et ce de manière responsive.
Les principaux objectifs de Flexbox sont :
- Pouvoir réagencer aisément les éléments d’une page en fonction de la taille d’affichage (responsive design)
- Centrer verticalement et horizontalement le contenu d’une page sans efforts
- Afficher les éléments sur une même ligne et modifier l’ordre et l’espacement
- Éviter les problèmes de positionnement et de float des éléments
Avec Flexbox, fini les calculs de margin compliqués et le positionnement CSS pénible ! Flexbox rationalise la création de layouts modernes, flexibles et responsives.
Quels sont les avantages de Flexbox pour la création d’un site internet ?
L’utilisation de Flexbox procure de nombreux avantages concrets pour la création de sites web, notamment en termes de mises en page et de responsivité :
- Mises en page flexibles et responsives : avec Flexbox, il est très facile de réagencer le contenu d’une page web en fonction de la taille d’affichage (desktop, mobile, etc). Le site s’adapte parfaitement sur tous les supports.
- Alignements et centrages simplifiés : aligner des éléments horizontalement et verticalement devient un jeu d’enfant grâce aux propriétés Flexbox. Plus besoin de margin ou position compliqués.
- Ordre des éléments flexible : on peut facilement modifier l’ordre d’affichage des éléments en responsive selon l’espace disponible.
- Espacement maîtrisé : la gestion des espaces et marges entre les éléments est rationalisée.
- Fini les problèmes de float et de positionnement : Flexbox impose une approche moderne du layouting web.
- Code CSS simplifié : moins de propriétés CSS sont nécessaires pour obtenir des mises en page complexes.
- Compatibilité navigateurs : Flexbox est supporté par tous les navigateurs web récents.
Qu’est-ce qu’un conteneur Flexbox sous Elementor ?
Le conteneur Flexbox d’Elementor apporte toutes les fonctionnalités CSS Flexbox à votre éditeur Elementor. Avec ce nouvel ajout, vous pouvez facilement créer des mises en page avancées pour vous assurer que les pages web sont belles sur tous les appareils, quelle que soit leur taille.
Remarque : le conteneur CSS flexbox, comme son nom l’indique, vous offre une flexibilité avancée pour créer un design adapté aux appareils de toutes tailles.
Et lorsqu’il s’agit du conteneur flexbox d’Elementor, vous n’aurez plus besoin d’utiliser des sections. Vous pouvez ajouter des widgets dans un conteneur sans aucune section. Vous pouvez également ajouter un nombre infini de conteneurs à l’intérieur du conteneur.
Une fois que vous avez ajouté des widgets et des conteneurs, vous pouvez contrôler la distribution des widgets dans le conteneur ainsi que la mise en page pour chaque appareil. Vous disposez également de paramètres de personnalisation distincts pour chaque conteneur , ce qui offre une grande souplesse pour adapter votre design à chaque appareil.
Quelle est la différence entre les nouveaux conteneurs et les sections d’Elementor ?
Vous devez vous demander quelles sont les différences entre les conteneurs et les sections. Eh bien, il y en a plusieurs. Voici les principales différences :
- Vous pouvez ajouter des widgets aux conteneurs avec flexbox alors qu’avec les sections, vous devez ajouter des colonnes et ensuite ajouter des widgets.
- Dans le conteneur flexbox, la largeur du widget est en ligne par défaut, alors qu’avec la structure en colonnes, la largeur du widget est pleine par défaut.
- Auparavant, vous ne pouviez ajouter qu’une seule section interne à l’intérieur d’une section, mais avec les derniers conteneurs flexibles, vous pouvez ajouter autant de conteneurs que vous le souhaitez.
- Avec la structure colonne-section, vous pouviez changer la direction du widget en utilisant le positionnement en colonne ou en ligne. Désormais, avec les derniers conteneurs flexibles, vous pouvez modifier la direction du widget en utilisant Colonne, Ligne, Inversion de la colonne ou Inversion de la ligne.
- Dans la structure de section en colonnes, la colonne inversée ou les sections dupliquées étaient utilisées pour rendre les pages web réactives. Dans la dernière méthode de conteneur flexible, vous pouvez utiliser un ordre personnalisé de widgets ou de conteneurs pour chaque appareil.
- Les options d’alignement dans la structure de section/colonne sont Gauche, Centre et Droite. En revanche, avec les conteneurs flexibles, vous disposez d’options d’alignement telles que flex-start, flex-center et flex-End.
Quelles sont les avantages de l’utilisation du conteneur Flexbox d’Elementor
L’utilisation du conteneur Flexbox d’Elementor offre de nombreux avantages pour créer des pages de site web responsive : cela permet notamment de réagencer facilement le contenu en fonction de l’espace disponible sur desktop et mobile, d’aligner et espacer précisément les éléments, et d’obtenir des mises en page flexibles adaptées parfaitement à tous les écrans.
Voici les principaux avantages à l’utilisation de flexbox avec Elementor :
- Puisque la section et la section intérieure seront remplacées par des conteneurs flex, vous pourrez construire des sites web plus optimisés.
- Flexbox réduira le nombre de colonnes et de sections intérieures. Par conséquent, moins de code sera produit dans le backend. Et moins de DOM se traduira par une meilleure vitesse pour votre site WordPress.
- Les paramètres du conteneur Flexbox vous permettront de construire des sites web adaptés aux périphériques avec plus de flexibilité qu’auparavant.
- Vous pouvez désormais créer un lien hypertexte vers une section complète. Auparavant, vous ne pouviez que créer des liens hypertextes vers des widgets.
- Si vous étiez mécontent parce que vous ne pouviez ajouter qu’une section intérieure dans une section, le conteneur flexbox est fait pour vous. Avec le conteneur flex, vous pouvez ajouter indéfiniment des conteneurs à l’intérieur du conteneur.
Remarque : Elementor 3.6 doit être installé sur votre site WordPress pour utiliser les conteneurs flex d’Elementor.
Comment utiliser les conteneurs Elementor Flexbox en 5 étapes
Suivez les 6 étapes ci-dessous pour créer un site web Elementor rapide et réactif en utilisant Flexbox :
Étape #1 : Activer Flexbox Container
Depuis le tableau de bord de WordPress, allez dans “Elementor ⇒ Paramètres”. Cliquez ensuite sur l’onglet : “Fonctionnalités”, et faites défiler vers le bas pour trouver le paramètre : “Conteneur Flexbox”.

Vous pouvez simplement le passer sur “Actif”

Enfin, descendez jusqu’en bas et cliquez sur Enregistrer les modifications pour sauvegarder le statut.
Étape #2 : Créer une nouvelle page
Après avoir activé le conteneur flex, il est temps de créer une nouvelle page afin de pouvoir utiliser cette fonctionnalité. Pour cela, naviguez vers “Pages ⇒ Toutes les pages”, puis cliquez sur “Ajouter une page”.
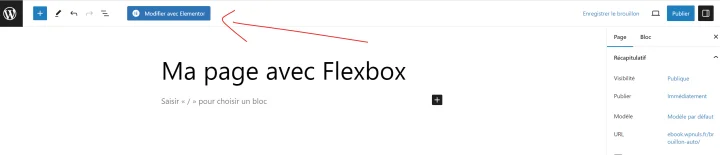
Maintenant, donnez un titre à votre page, et cliquez ensuite sur “Enregistrer le brouillon” (ou publier), et ensuite sur “Modifier avec Elementor”. Je vous recommande de garder votre page en brouillon tant qu’elle n’est pas prêt à être publiée.

Étape #3 : Ajouter un conteneur
Maintenant, au lieu d’ajouter une section, vous devez ajouter un conteneur. Rien de plus simple, il vous suffit de cliquer sur l’icône “+” :

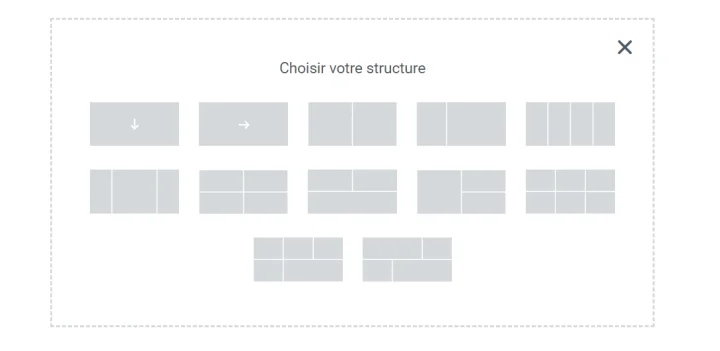
Il vous sera ensuite demandé de choisir la structure qui correspond à votre besoin :

Soit vous utilisez un conteneur déjà prédéfini soit vous utilisez un contenu vide, en choisissant sa direction :
- Horizontale : les éléments s’ajoutent les uns à côté des autres.
- Verticale : les éléments s’ajoutent les uns en dessous des autres.
Remarque : si vous choisissez une structure prédéfinie, vous constaterez qu’il s’agit en fait d’un conteneur contenant d’autres conteneurs plutôt que des colonnes.
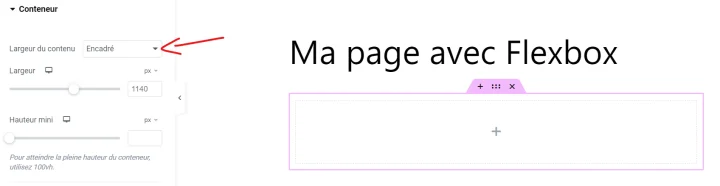
Vous pouvez personnaliser de nombreuses options du conteneur, telles que
- Largeur du conteneur : vous pouvez choisir la largeur du conteneur comme “encadré” ou “pleine largeur”.
- Largeur : Si vous choisissez “encadré” comme largeur de conteneur, la largeur sera par défaut de 1140px. En revanche, si vous choisissez “pleine largeur”, la largeur du conteneur sera égale à 100 % de la largeur de la fenêtre. Vous pouvez toutefois modifier les deux valeurs de largeur, ou en définir de nouvelles par défaut.
- Débordement : Vous pouvez choisir la valeur de débordement Default, hidden ou auto.
- Balise HTML : Vous pouvez également modifier la balise HTML du conteneur. Vous disposez d’options telles que div, header, footer, main, article, section, etc. Une nouvelle balise a été ajoutée. Vous pouvez ainsi transformer un conteneur entier en lien à l’aide d’une balise.

Remarque : vous disposez également de nombreuses options sous le menu “Éléments”. De plus, vous pouvez personnaliser tous les paramètres ci-dessus pour chaque conteneur interne.
Étape #4 : Ajouter des widgets
Le processus d’ajout de widgets est le même que pour la structure en colonnes.
Vous devez rechercher le widget dans la colonne latérale et ensuite faire un glisser-déposer de celui-ci vers votre conteneur.
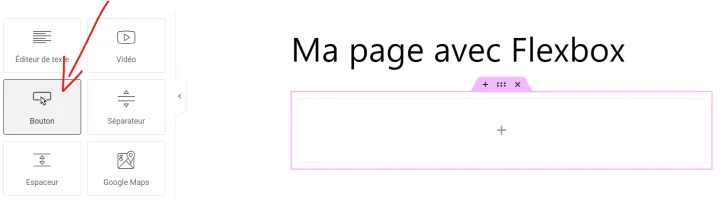
Dans mon exemple, je vais prendre le widget “bouton” :

Que je vais venir ajouter à mon conteneur :

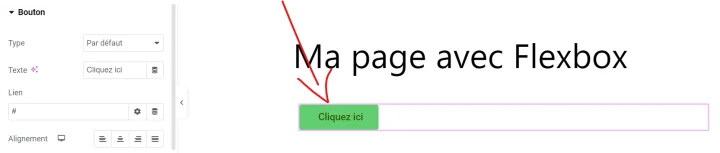
Une fois que votre widget est en place, vous aurez accès comme avant à tout ses paramètres dans la colonne latérale gauche. Vous pouvez personnaliser celui-ci comme il vous convient.
Étape #5 : Personnalisation du contenu du conteneur
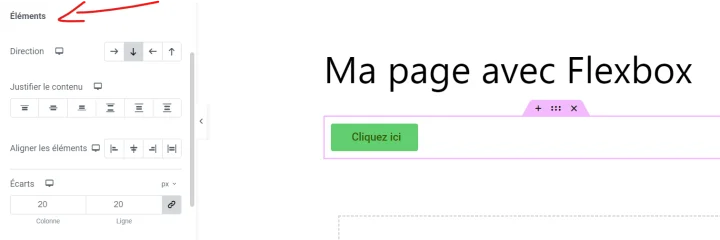
Il est maintenant temps de personnaliser les widgets du conteneur. Pour cela, sélectionnez votre conteneur. Ensuite, dans les paramètres, rendez-vous à l’option “Éléments” :

Voici les options avec lesquelles vous pouvez jouer :
- Directions : La direction par défaut est la ligne. Cependant, vous disposez de quatre options : rangée, colonne, rangée inversée et colonne inversée.
Si vous choisissez la colonne ou la colonne inversée, tous les conteneurs à l’intérieur du conteneur principal s’afficheront comme des colonnes différentes.
Remarque : si vous choisissez une colonne, vous devez ajuster la largeur des conteneurs internes.
- Aligner les conteneurs : Vous pouvez définir l’alignement comme Flex Start, center, flex-end et Scratch.
L’option “Flex Start” permet de placer l’élément du conteneur à partir du point de départ, et l’option “Flex Center” permet de placer les éléments au centre. En revanche, avec l’option “Flex-end“, vous pouvez afficher tous les conteneurs internes en bas. Et avec l’option d'”étirement“, les conteneurs internes occuperont tout l’espace supplémentaire qui leur est alloué. Toutes ces options s’appliquent si vous choisissez la direction comme ligne.
En revanche, si vous choisissez la direction d’une colonne, les valeurs flex-start et center fonctionneront de la même manière que pour une ligne. Mais avec flex-end, les conteneurs seront déplacés vers la droite et avec scratch, ils occuperont tout l’espace disponible à gauche.
- Justifier le contenu : Vous disposez de six options pour justifier le contenu : début flexible, centrer, fin flexible, espace entre les éléments, espace autour des éléments et espace de manière uniforme.
L’option “Espace entre” ajoutera le même espace entre chaque élément. Cependant, il n’ajoutera pas d’espace en haut ou en bas des éléments.
L’option “Espace autour” ajoutera de l’espace en haut et en bas de chaque conteneur. Enfin, l’option d’espace uniforme ajoutera le même espace autour de tous les widgets et conteneurs internes.
L’option “Espace entre les éléments” : vous pouvez utiliser cette option pour ajouter de l’espace entre les éléments (widgets et sections intérieures).
L’option “Wrap” (Envelopper) : Choisissez l’option “Pas d’habillage” pour placer tous les éléments sur une seule ligne et l’option “Habillage” pour laisser le contenu s’écouler sur plusieurs lignes.
Voilà, vous connaissez maintenant les grandes lignes pour utiliser Flexbox avec Elementor. Vous pouvez publier votre page dés que celle-ci sera prête ! Sinon, continuez de la peaufiner 🙂
Certains d’entres-vous auront envie de convertir des pages réalisées avec les anciennes colonnes d’Elementor en Flexbox, et rassurez-vous, vous ne serez pas obligés de toutes les refaire !
Comment convertir des anciennes sections Elementor en conteneurs Flexbox
Convertir une structure basée sur des sections/colonnes vers le nouveau conteneur Elementor Flex est très facile. Vous pouvez le faire en suivant les 3 étapes simples présentées ci-dessous :
Étape #1 : Sélectionnez la section que vous souhaitez convertir
Il est possible de convertir une page entière en un clic, mais je ne vous recommande pas cette option, car cela peut générer des bugs visuels. Autant le faire élément par élément pour pouvoir corriger / optimiser le contenu après conversion 😉
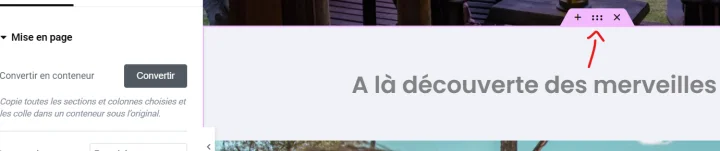
Commencez par sélectionner la section que vous souhaitez convertir en conteneur. Pour cela, cliquez sur les six points situés en haut de celui-ci :

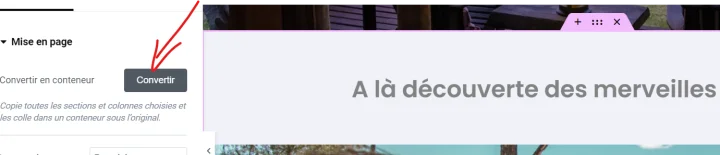
Étape #2 : Cliquez sur Convertir pour effectuer la conversion
Pour convertir, dans le panneau de gauche, vous trouverez une option “Convertir” en conteneur sous la mise en page. Cliquez sur le bouton CONVERTIR.

Étape #3 : Supprimer la section précédente
L’outil de conversion va recréer votre section en conteneur. Vous aurez donc maintenant les deux éléments sur la même page. Supprimez la version précédente/originale. (En général, celle qui reste sous vos yeux est l’ancienne). Vous pouvez les identifier facilement, car celle qui est en section affichera toujours le bouton “convertir”.






