Vous voulez créer une boutique avec WordPress et vous souhaitez, vous y prendre de la bonne façon ? Démarrer une boutique peut être terrifiant, surtout quand on n’a pas fait informatique en seconde langue à l’école. Rassurez-vous, ce guide est là pour vous aider !

Vous n’êtes pas seul. Chaque jour des milliers de personnes à travers le monde s’élancent, dont plusieurs centaines en France et en Europe. C’est pourquoi j’ai voulu créer un guide le plus complet possible sur la meilleure façon de créer sa boutique avec WordPress sans être ingénieur.
De quoi avez-vous besoin pour démarrer une boutique web ?
La vente en ligne à le vent en poupe, il n’a jamais été aussi simple que de créer sa propre boutique de vente en ligne qu’aujourd’hui, alors, lancez-vous !
Il y a trois choses dont vous avez besoin pour créer une boutique en ligne avec WordPress :
- Une idée de nom de domaine (ce sera le nom de votre boutique ex : wpnuls.fr)
- Un hébergement web (c’est la que vous installerez votre boutique en ligne)
- 30 minutes devant vous (15 minutes peuvent suffire).
Oui, vous l’avez bien lu. Vous pouvez créer un site e-commerce à partir de zéro en moins de 30 minutes, je vous guiderai tout au long du processus, étape par étape.
Dans ce tutoriel, nous allons voir ensemble :
- Comment enregistrer un nom de domaine.
- Comment choisir un hébergement Web.
- Comment installer un certificat SSL gratuit.
- Comment installer WordPress.
- Comment créer une boutique WooCommerce.
- Comment ajouter votre premier produit à votre boutique.
- Comment modifier votre thème.
- Comment personnaliser votre boutique à l’aide de plugins.
- Comment configurer le suivi de Google Analytics.
- Comment optimiser le SEO de votre boutique.
- Différentes ressources pour apprendre à maîtriser WordPress & faire décoller votre business.
Vous vous sentez prêt ? Commençons tout de suite !
1. Préparer sa boutique en ligne
L’erreur classique que font la majorité des débutants est de ne pas choisir la bonne plateforme pour leur boutique.
Heureusement que vous êtes là, donc vous ne ferez pas cette erreur.
Il y a deux plates-formes de commerce électronique populaires que nous recommandons : Shopify ou WordPress + WooCommerce.
Shopify est une solution de commerce électronique entièrement hébergée qui commence à partir de 29$ / mois. C’est une solution sans tracas où vous n’avez qu’à ouvrir une session et commencer à vendre.
L’inconvénient de Shopify, c’est qu’il devient très vite très coûteux, et vos modes de paiement en lignes sont assez restreints à moins de prendre un abonnement plus important.
C’est pourquoi la majeure partie des débutants choisissent WordPress + WooCommerce en raison de la flexibilité qu’il offre. Cela nécessite une certaine configuration, mais cela vaut la peine de le faire sur du long terme.
WooCommerce est la plus grande plateforme de commerce électronique au monde.
Dans ce tutoriel, nous vous expliquerons comment configurer une boutique en ligne avec WordPress et WooCommerce.
Pour configurer votre boutique, vous aurez besoin d’un nom de domaine, un hébergement web et un certificat SSL.
Que sont un nom de domaine & un hébergement web ?
- Un nom de domaine est ce que les gens tapent pour accéder à votre boutique. C’est l’adresse de votre site web sur la toile. Ex : wpnuls.fr
- L’hébergement Web est l’endroit où est stocké votre boutique. C’est sa maison. Chaque visiteur pourra s’y rendre pour le consulter grâce à votre nom de domaine.
Un nom de domaine coûte généralement 10€ / an, et l’hébergement web coûte normalement 40€ / an.
La majeure partie des hébergeurs vous offrira votre nom de domaine lorsque vous prenez chez eux un abonnement d’un an. En cherchant bien, vous trouverez des hébergeurs low-cost à moins de 20€ / an tout compris. Je ne vous en donne pas la liste, car qui dit low-cost, dit souvent low-service.
Chez WordPres Pour les Nuls, nous avons 2 chouchous à vous recommander : wpserveur & o2switch.
À vous de faire le choix de celui qui conviendra le mieux à vos besoins. Réservez ensuite votre hébergement et votre nom de domaine afin de pouvoir poursuivre ce guide.
Ajouter un certificat SSL gratuit à sa boutique
Un certificat SSL est une protection supplémentaire pour votre boutique qui permet d’encrypter toutes les données qui transitent entre vos visiteurs et votre boutique. De cette façon un internaute peut vous donner en toute sécurité son numéro de carte de crédit ou ses informations personnelles.
Si vous avez choisi l’un des deux hébergeurs que nous vous recommandions précédemment, vous avez accès à autant de certificat SSL que vous le souhaitez sur votre hébergement.
Pour activer le certificat SSL de votre future boutique, rendez-vous dans votre espace cPanel, allez jusqu’au menu « Lets Encrypt SSL » et cliquez sur le bouton « Générer » à droite de votre nom de domaine.
2. Installation de WordPress
La majeure partie des hébergeurs utilise CPANEL pour la gestion de ses hébergements web. Y compris WpServeur & o2switch. La suite de ce guide est basée sur celui-ci.
Connectez-vous à votre espace cpanel
Dans le cPanel, vous verrez des dizaines de petites icônes pour différents services et fonctionnalités. Cela peut être un peu écrasant, alors ignorez 95% d’entre eux parce que vous n’aurez jamais besoin de les utiliser.
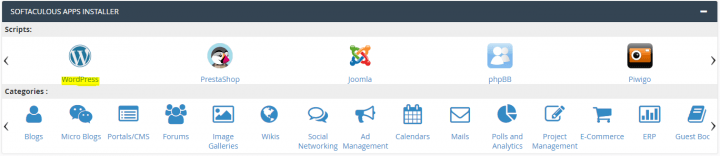
Faites défiler vers le bas jusqu’à la section « Softaculous » et cliquez sur l’icône « WordPress »

Vous serez redirigé vers l’écran d’installation rapide de Softaculous pour WordPress. Cliquez sur le bouton bleu « Installer Maintenant ».
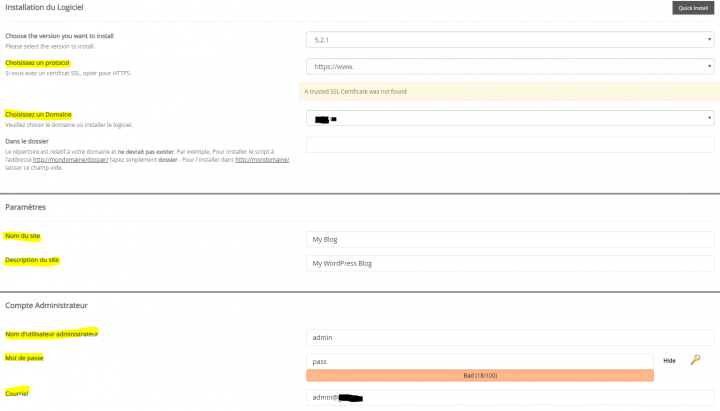
Sur l’écran suivant, il vous sera demandé de remplir plusieurs informations :

Remplissez uniquement les champs que j’ai surlignés en jaune !
Il est inutile de remplir la version, la dernière en date étant sélectionnée par défaut, et je ne vous encourage pas à en installer d’autres.
De même pour le champ « Dans le dossier » qui doit rester vide, à moins que vous ayez pour objectif d’installer WordPress dans un dossier ( ex : wpnuls.fr/maboutique/ ).
Pour le champ « Choisissez un protocol », choisissez l’option https:// (SSL) activée précédemment ( avec ou sans le www. c’est une question de goûts ).
Une fois que vous avez rempli toutes les informations, vous pouvez cliquer sur le bouton bleu « Installation ». L’installeur va travailler tout seul et installer votre WordPress. À la fin de l’installation, un résumé sera affiché avec l’adresse de votre site et de votre tableau de bord.
Félicitations, vous venez de créer votre premier site WordPress ! Ce n’était pas si difficile, avouez ?
Connectez-vous à votre tableau de bord ( votresite.com/wp-admin/ )
Nous sommes maintenant prêts à personnaliser votre site et à le transformer en boutique en ligne !
3. Configurer votre boutique WooCommerce
La première chose à faire, est d’installer WooCommerce. Il est disponible sous la forme d’un « plugin », que vous pouvez ajouter gratuitement à votre site WordPress. Pour cela, rendez-vous dans « Extensions > Ajouter« .
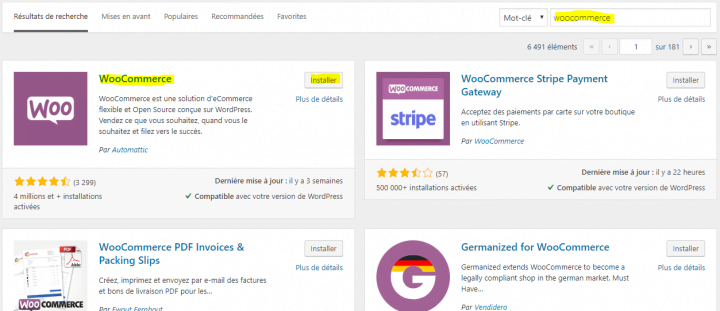
Sur la page suivante, vous pouvez faire une recherche dans l’espace dédié en haut à droite pour « WooCommerce« , cliquez ensuite sur « Installer » et puis sur « Activer » qui apparaîtra une fois l’installation terminée.

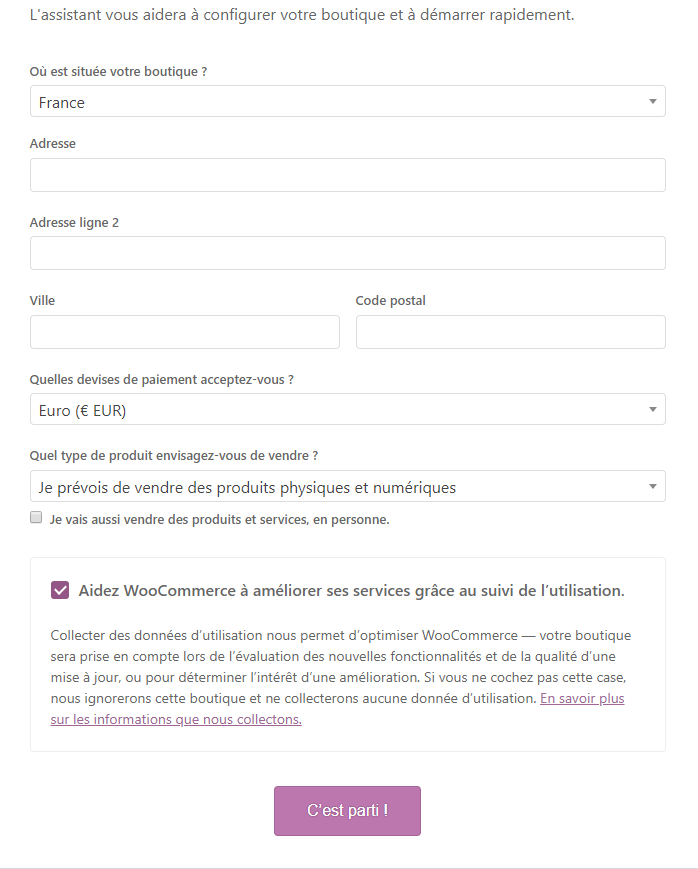
Une fois l’extension activée, vous serez rediriger sur la première étape de configuration de celle-ci. Jusqu’ici, rien de très compliqué. Renseignez les coordonnées de votre établissement, choisissez le type de produits que vous pensez vendre, et cliquez sur « C’est parti« .

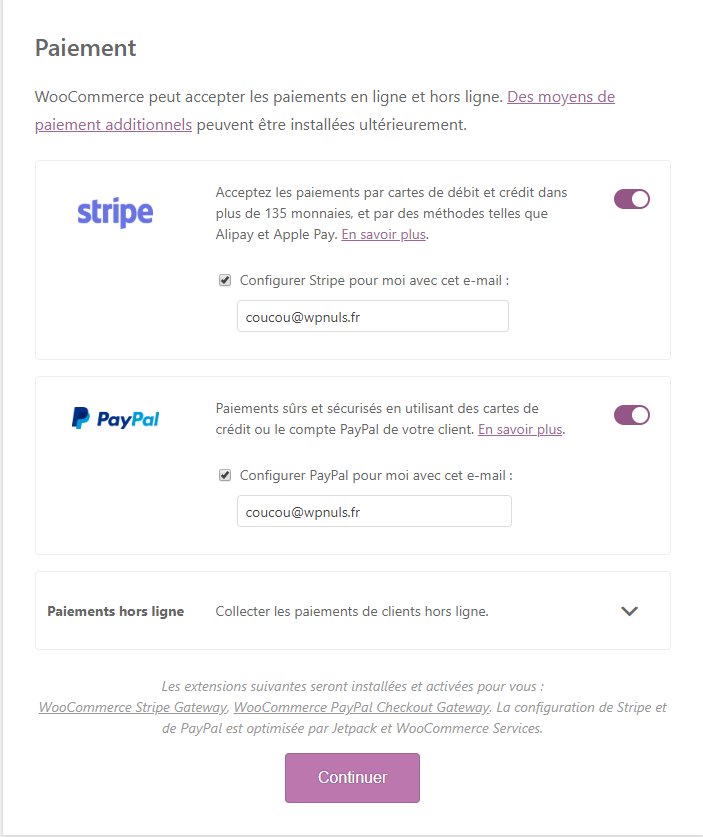
La seconde étape est dédiée aux options de paiement en ligne qu’acceptera votre boutique. Par défaut, WooCommerce vous propose de choisir entre Paypal & Stripe (ou les deux), et les options de paiement hors ligne ( virement bancaire, chèque, etc… ). Vous pourrez cependant par la suite ajouter votre propre mode de paiement sécurisé, tel que 3D Secure, ou celui de votre banque. Renseignez l’adresse de votre compte Paypal ou Stripe et cliquez ensuite sur « Continuer« .

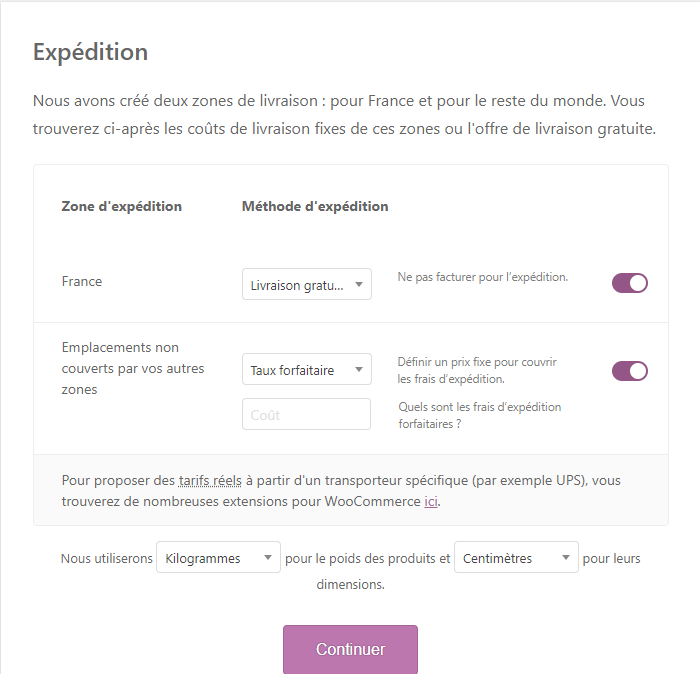
Cette troisième étape est dédiée à la configuration de vos frais de livraison. Vous pouvez définir par exemple un mode de livraison gratuit pour la France et payant pour les autres pays. Vous pourrez revenir à cette étape à tout moment. Cliquez ensuite sur « Continuer« .

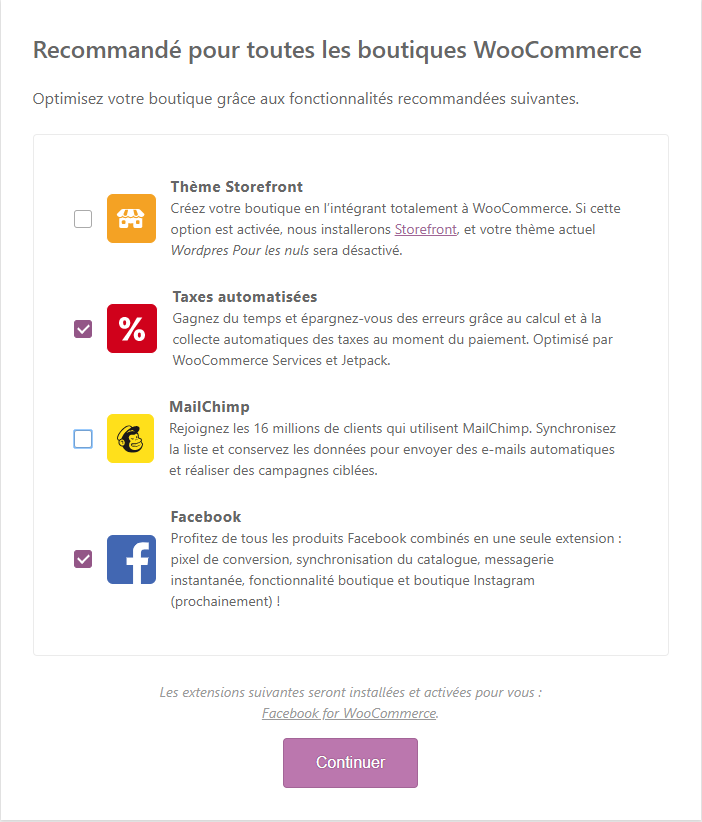
La quatrième étape est là pour vous proposer quelques options « par défaut » pour votre boutique WooCommerce.
- Storefront est un thème de type « boutique ». Si vous l’activez, votre thème actuel sera remplacé par celui-ci. Dans le cadre d’une installation, vous pouvez l’activer directement pour commencer à prendre WooCommerce en main.
Une fois que vous avez choisi les options qui vous convenait, cliquez encore une fois sur « Continuer« .

Nous sommes déjà à la dernière étape qui vous permet de connecter votre boutique à Jetpack, ce n’est pas du tout obligatoire. À vous de déterminer si celui-ci peut-être utile à votre boutique.
Vous pouvez maintenant cliquer sur la dernière étape, votre boutique wordpress est déjà fin prête et fonctionnelle ! Bravo !

4. Ajouter un premier produit à sa boutique WordPress
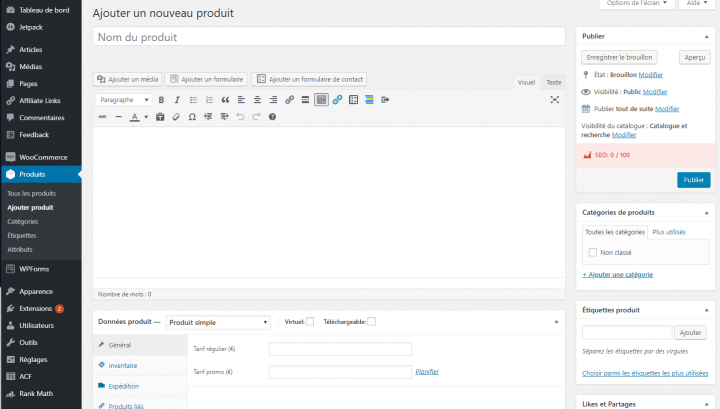
Si vous êtes restés sur le précédent écran, vous pouvez cliquer directement sur « Créer un produit« . Sinon, rendez-vous dans « Produits > Ajouter produit« .

Commencez par choisir un titre pour votre produit. Vous pouvez ensuite lui ajouter une description détaillée.
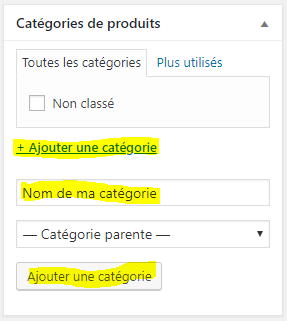
Dans la colonne de droite, vous pouvez choisir une catégorie. Cliquez sur « ‘+Ajouter une catégorie » pour créer votre première catégorie. Cela vous permet, ainsi qu’à vos clients, de trier et de parcourir facilement votre catalogue de produits.
Une fois que vous avez donner un nom à cette catégorie, cliquez sur le bouton « Ajouter une catégorie« .

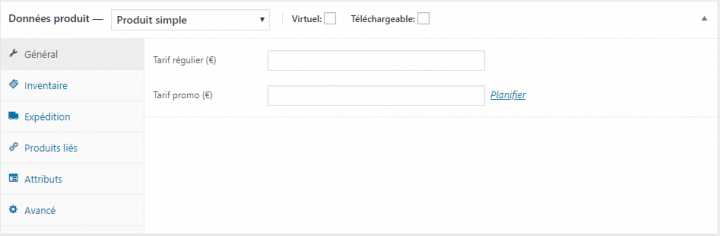
Descendez un peu sur la page jusqu’à la case « Données produit ». C’est ici que vous fournirez les informations relatives aux produits comme le prix, le stock, les frais d’expédition, etc…

Sous la case de données du produit, vous verrez une boîte pour ajouter une courte description du produit. Cette courte description sera utilisée dans les pages qui listent plusieurs produits, comme vos catégories.
Enfin, dans la colonne de droite, vous verrez des encadrés pour ajouter une image principale du produit et une galerie photo.
Une fois que vous êtes satisfait de toutes les informations sur le produit que vous avez ajoutées, vous pouvez cliquer sur le bouton « Publier » pour le faire apparaître dans votre boutique.
Recommencez ces étapes autant de fois que vous aurez de produit. Il est également possible de les importer. Cela fera le sujet d’un prochain article !
5. Choisir et installer un thème
Les thèmes contrôlent l’apparence de vos sites WordPress pour les visiteurs. Pour une boutique WooCommerce, ils contrôlent également la présentation de vos produits et la façon dont ils sont mis en avant.
Personnaliser l’apparence de votre boutique en ligne WordPress est de loin l’une des étapes les plus excitantes et les plus gratifiantes dans le processus de création.
Il existe des milliers de thèmes WordPress que vous pouvez installer sur votre site. Certains d’entre eux sont gratuits, d’autres sont rémunérés. Cependant, même si vous avez déjà acheté votre thème, nous nous concentrerons sur les thèmes gratuits dans ce tuto, vous verrez que cela sera pareil pour votre thème acheté .
Pour changer le thème actuel, dans votre tableau de bord, rendez-vous dans le menu : Apparence > Thèmes.
Si vous avez activer StoreFront lors de l’étape 3, et que celui-ci vous convient, passez directement à l’étape 6. Sinon, restez avec moi !
Cliquez sur le bouton « Ajouter » qui se situe dans le haut de la page. Vous arriverez alors dans la galerie des thèmes WordPress.
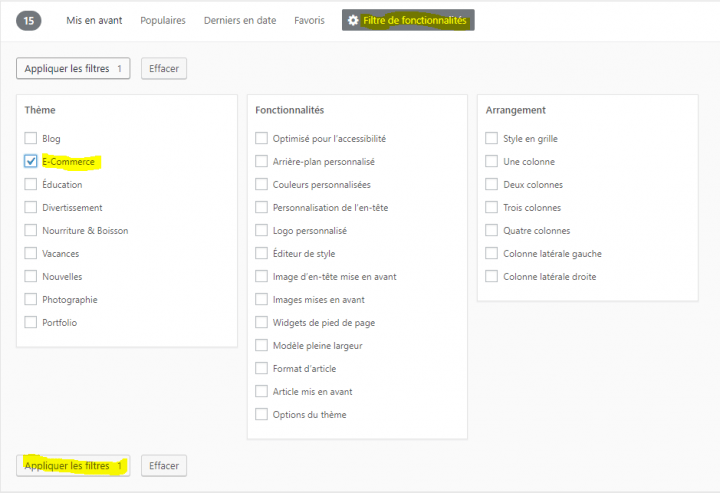
Nous allons maintenant commencer par filtrer les thèmes compatibles pour la vente en ligne. Sélectionnez l’option « filtres de fonctionnalités » et cochez « E-commerce« .

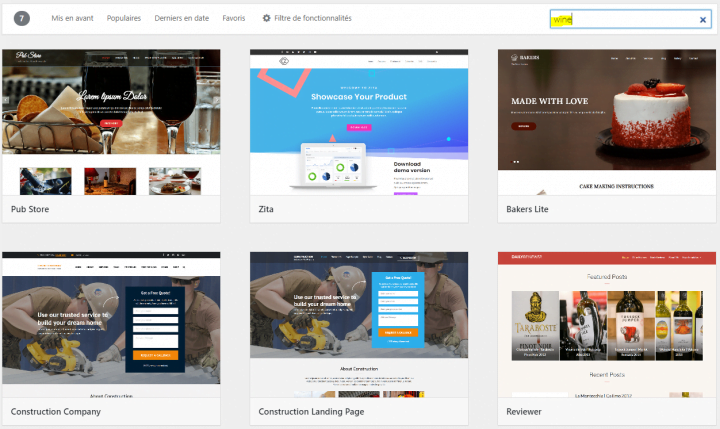
N’hésitez pas à ajouter d’autres filtres selon vos envies ! Vous pouvez également chercher dans les thèmes à l’aide du moteur de recherche en haut à droite. Favorisez des expressions en anglais pour cibler plus large.

Maintenant que vous avez trouver le thème qui vous convient, il vous suffit de cliquer sur le bouton « installer » qui s’affiche lorsque vous passez votre souris par-dessus celui-ci. Vous verrez une petite roue travailler, attendez que celle-ci se termine. Le bouton « Installer » sera devenu « Activer« .
Voilà, votre thème est maintenant installé, bravo encore ! On avance petit à petit ! Maintenant que votre thème est installé, vous pouvez le personnaliser dans le menu « Apparence > Personnaliser« . Il se peut également selon le thème, qu’un nouveau menu soit apparu dans Apparence ou dans la colonne latérale. Il porte généralement le nom de votre thème et permet une configuration plus complète de celui-ci.
6. Améliorer sa boutique en ligne avec des plug-ins
Maintenant que votre boutique en ligne est prête, vous voulez probablement commencer à ajouter d’autres éléments habituels, tels qu’un formulaire de contact, une page d’informations, et plus encore.
Pour personnaliser davantage WordPress et ajouter des fonctionnalités comme des formulaires de contact, des options de couleurs pour vos produits, un emballage cadeau, etc, vous devrez faire appel à des plugins.
Tout comme nous l’avions-vu pour l’installation de WooCommerce en étape 3, les plugins WordPress sont des applications qui vous permettent d’ajouter de nouvelles fonctionnalités en quelques clics à votre boutique.
Il en existe plus de 50 000 ! ( Bon, ok, certains font la même chose, différemment… ) Mais cela offre quand même pas mal de possibilités. Aujourd’hui, on peut à peu près tout faire, grâce à des plugins et un site WordPress.
Nous n’allons pas nous attarder sur l’ensemble des possibilités qu’offrent les plugins, mais nous allons cependant voir comment en utiliser quelques-un, et pour le reste, ça sera identique dans 99% des cas.
Comment créer un formulaire de contact
Par défaut, WordPress ne propose pas de formulaire de contact, cependant, il s’avère très utile d’en avoir un sur sa boutique. De nombreux plugins peuvent vous permettre d’en ajouter un en quelques clics.
Dans ce guide, nous allons utiliser le plugin WPForms, qui pour nous est un des meilleurs dans le domaine, libre à vous cependant d’utiliser par la suite le plugin de votre choix.
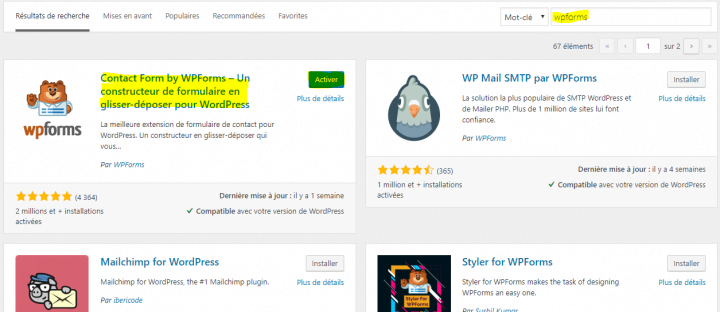
Vous pouvez installer le plugin en allant dans le menu « Extensions > Ajouter« . Dans le formulaire de recherche, ajoutez simplement « WPForms » pour trouver celui-ci. Il se nommera en détail : Contact Form by WPForms – Un constructeur de formulaire en glisser-déposer pour WordPress. Cliquez ensuite sur « Installer » et après sur « Activer » une fois l’installation terminée.

Lors de l’activation de WPForms, vous serez invités à créer votre 1er formulaire.

Vous pouvez également ajouter votre formulaire par l’intermédiaire du menu « WPForms > Ajouter« .
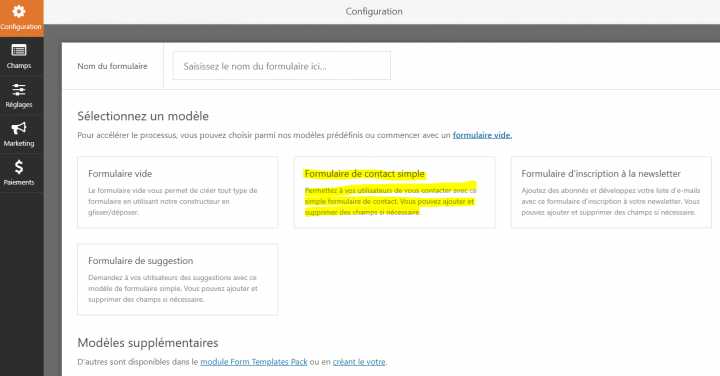
Dans tous les cas, vous arriverez alors sur le constructeur de formulaire :

Tout d’abord, vous devez entrer un nom pour votre formulaire de contact, puis cliquez sur le modèle « Formulaire de contact simple« .
WPForms va maintenant créer automatiquement un formulaire de contact tout ce qu’il y’à de plus simple avec tous les champs requis pour vous contacter (nom, prénom, adresse e-mail, message).
Vous pouvez cliquer sur n’importe quel champ pour le modifier ou en ajouter de nouveaux via la colonne de gauche, un numéro de téléphone par exemple.

Une fois que vous avez terminé votre formulaire, cliquez sur le bouton Enregistrer dans le coin supérieur droit, puis quittez le générateur de formulaire.
Vous pouvez maintenant créer une nouvelle page en allant dans le menu « Pages >Ajouter« . Créer votre page et appelez-la par exemple : Contact.
Dans cette page, cliquez sur le petit + afin d’ajouter un nouveau bloc, et la recherchez le mot « formulaire » afin de voir le bloc WPForms, et cliquez dessus.

Il vous sera alors demandé quel formulaire vous souhaitez afficher sur cette page. Vous l’aurez compris, vous pouvez créer différents formulaires et les afficher à votre guise selon vos besoins.
Publiez la page, et votre premier formulaire de contact est maintenant en ligne. Vous êtes trop fort !
Comment configurer le suivi Google Analytics
Google Analytics vous aide à savoir combien de personnes visitent votre boutique, d’où elles arrivent et les pages qu’elles consultent le plus souvent.
Il est préférable d’installer Google Analytics dés le lancement de votre boutique en lligne, afin de pouvoir suivre son évolution au fil du temps.
Tout d’abord, vous devez vous inscrire sur Google Analytics si ce n’est pas déjà fait. L’inscription est gratuite !
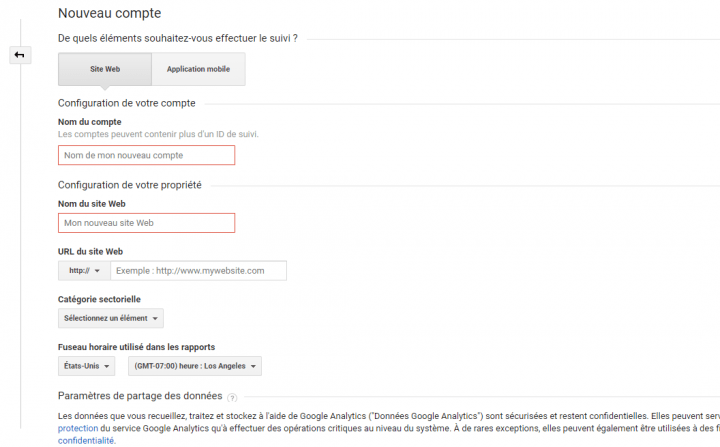
Une fois inscrit et connecté à votre compte, vous serez invité à inscrire votre premier site :

Remplissez les informations demandées, et vous recevrez ensuite votre code de suivi. Inutile d’aller plus loin, nous allons utiliser un second plugin pour l’installer sur votre site.
Dans ce guide, nous utiliserons le plugin MonsterInsights, l’un des plus utilisés par la communauté, et gratuit.
Rendez-vous donc dans le menu « Extensions > Ajouter » et recherchez « MonsterInsights » dans la zone de recherche. Une fois le plugin activé, rendez-vous dans la page « Paramètres » de celui-ci afin de renseigner votre code de suivi.
Sur la page des paramètres, cliquez sur le bouton « S’authentifier avec votre compte Google » pour connecter Google Analytics à votre site WordPress et récupérer automatiquement toutes les informations nécessaires. Laissez-vous guider par l’installateur qui est très intuitif.
Comment optimiser votre boutique WordPress pour le référencement
Je vois déjà beaucoup d’entre-vous se demander, mais c’est quoi le référencement ? Ou le SEO machin-chose ?
Le SEO ( ou référencement en français ) veut dire « Search Engine Optimisation », et permet d’optimiser sa boutique pour une meilleure lecture par les moteurs de recherche (Google & comparses).
On oublie bien souvent cet aspect lors de la création d’une boutique en ligne, cependant cela ne demande pas grand chose, et vous aidera beaucoup à être plus visible dans les résultats de recherche. Alors pourquoi ne pas en profiter ?
Dans ce guide, nous utiliserons le plugin Seo by Rank Math, un petit nouveau très prometteur dans l’univers des plugins SEO pour WordPress. Il n’est de loin pas le plus connu, mais pour moi s’est imposé comme le meilleur sur le marché.
Installez et activez ce plugin.
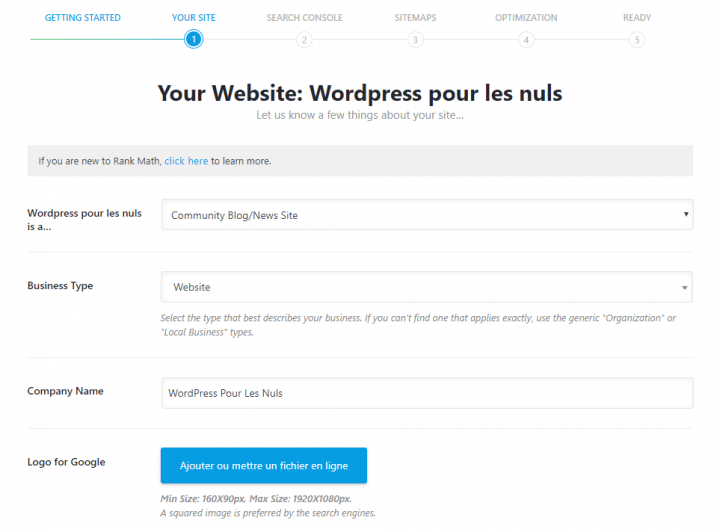
Le plugin est livré avec un assistant de configuration rapide pour vous aider à faire les premiers réglages. Laissez-vous guider.

Vous aurez maintenant un nouveau menu latéral intitulé « Rank Math ». Vous y trouverez tout ce dont vous avez besoin pour optimiser le référencement de votre site.
Voilà, vous savez maintenant comment créer une boutique en ligne gratuitement avec l’aide de WordPress et de WooCommerce !
Je ne sais pas vous, mais moi, je suis fier de vous !
Explorez le back office de votre boutique, faites des tests, et continuez de mettre en place la boutique de vos rêves ! Bonne chance.





