Ajouter des icônes (petites images) devant les éléments d’un menu WordPress ne fait pas partie des options de base de l’outil. Pour y arriver vous avez plusieurs solutions, à commencer par l’utilisation d’un plugin dédié ou en ajoutant quelques lignes de code. Vous nous connaissez, chez WordPress pour les Nuls, on aime le fait maison, nous ferons donc l’impasse sur le plugin. Nous verrons 2 méthodes : avec une icône personnelle, où avec une icône font awesome.
Plan de l'article
TogglePourquoi ajouter des icônes devant les éléments d’un menu WordPress ?
Par défaut, les éléments d’un menu de navigation sur WordPress ne sont composés que de texte. Cependant, il peut être intéressant de rajouter une petite image (icône) devant celui-ci afin de le rendre plus visible tout en simplifiant l’expérience utilisateur qui peut identifier directement la page contact de votre site, sans avoir à en lire le mot.
Regardons donc de plus près comment ajouter des icônes à un menu WordPress.
(ce tutoriel wp s’adresse aux utilisateurs ayant un minimum de connaissances du CSS.)
a) Comment ajouter des icônes personnalisées à mon menu WordPress
Commençons par préparer le terrain :
- Envoyez vos icônes sur le serveur de votre site via le gestionnaire de médias en cliquant sur “Medias > Bibliothèque“, et cliquez ensuite sur le lien “Ajouter” afin d’ouvrir la fenêtre de téléchargement.
- Cliquez sur “Choisir des fichiers” pour sélectionner vos icônes. (Il est possible de toute les envoyer d’un coup).
- Copiez l’url de chaque icône. (Cliquez sur l’icône une fois téléchargée, et dans le détail vous trouverez l’adresse de celle-ci). Copiez ces urls sur un bloc-notes ou sur excel pour les avoir sous la main.
- Rendez-vous maintenant dans le menu “Apparence > Menus” et cliquez sur le bouton “options de l’écran” situé en haut à droite. Cochez la case “Classes CSS”.

Ça y est, tout est en place ! Nous allons maintenant pouvoir procéder à l’ajout de nos icônes sur les différents liens de notre menu.
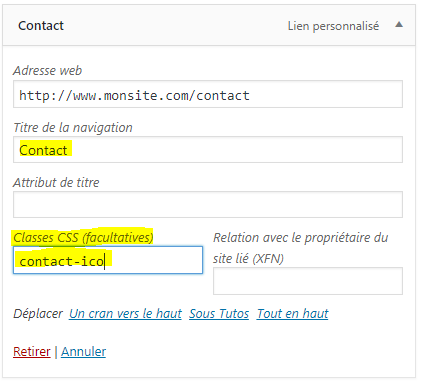
Faites défiler votre écran vers le bas, et ouvrez un élément du menu. Pour l’exemple, nous allons travailler sur votre page “Contact”. Cliquez dessus pour voir apparaître ses paramètres. Une nouvelle option est apparue : “Classes CSS (facultatives)” que nous avions ajouter juste avant.

Nous avons ajouté la classe “contact-ico” qui va représenter votre icône. Pour cela, il faut ajouter dans votre code CSS. Si vous ne savez pas comment, suivez le guide : “ajouter du code CSS sur un blog WordPress“.
Ajoutez le code suivant à votre CSS :
.contact-ico {
background-image: url('http://www.monsite.com/wp-content/uploads/2018/11/icone-contact.png');
background-repeat: no-repeat;
background-position: left;
padding: 0 0 0 5px;
}en remplaçant http://www.monsite.com/wp-content/uploads/2018/11/icone-contact.png par l’url de votre icône contact.
Selon votre thème, il est possible que vous ayez besoin de modifier légèrement le code afin de positionner parfaitement l’icône.
Retournez sur une page ou est visible votre menu, et contemplez le résultat B-)
b) Comment ajouter des icônes font awesome à mon menu WordPress
Commençons par une rapide présentation de font-awesome : Font Awesome est une base de données de 1400+ icônes vectorielles (responsive) et gratuite. Les icônes font-awesome répondent a une grande partie des besoins d’illustrations et ne cesse de grandir. C’est LA base d’icône la plus utilisée sur la toile.
La première étape pour utiliser la librairie Font-Awesome c’est de la charger. En effet, contrairement à la solution précédente, il n’y a rien à stocker sur le serveur, juste à appeler la feuille CSS de font awesome.
Dans votre CSS, ajoutez la ligne : (vérifiez que la v5.5.0 est la dernière version sur le site officiel, sinon remplacez l’url par la nouvelle).
@import "https://use.fontawesome.com/releases/v5.5.0/css/all.css"
Une fois que cette ligne est en place, font awesome est maintenant chargé sur votre blog. Il ne reste plus qu’à définir les classes CSS des éléments du menu. Comme pour la solution précédente, rendez-vous dans “Apparence > Menus” et afficher les options de la page en haut à gauche. “Classes CSS“. (Image d’illustrations disponible plus haut).
Rendez-vous sur font awesome et trouvez l’icône qui correspond. Nous allons partir sur l’icône “enveloppe”. Lorsque vous l’avez choisie, cliquez dessus et repérez le code font-awesome, généralement précédé de “fa fa-” ou “fas fa-“.

Récupérez ce code, et collez-le dans la case “Classes CSS (facultatives)”. Sauvegardez.
Et voilà, c’est aussi simple que cela, vous avez maintenant de belles icônes sur vos menus de navigation !







5 Comments
Bonjour
Je souhaite ajouter mes propres icônes, comment faire.
Merci
Hello @houille !
Quelles sont tes icônes ? La solution CSS avec le lien de l’image ne te conviens pas ? Il me faut plus d’informations pour t’aider !
Hello, merci pour ton tuto !
Petite question, sais-tu pourquoi l’image s’affiche bien mais elle n’est pas cliquable, pas de liens en gros ?
Merci d’avance ! 🙂
Hello, il faudrait voir le code de ton site.
Un immense merci pour l’astuce !!! j’avais trouvé un autre codage qui a buggé après qq jours sans raison. Là, ça fonctionne pour l’ajout d’une icone qui sépare les éléments de mon menu ! waouh 🙂
gain de temps et plus de stress 😉