Dans la majorité des cas, Imagick est actif par défaut sur toutes les installations de WordPress. Mais savez-vous qu’en modifiant quelques paramètres vous allez pouvoir améliorer la qualité de vos images et les performances de votre site ?
Plan de l'article
ToggleImagick c’est quoi ?
Imagick est une extension PHP qui permet de créer et de modifier des images en utilisant la bibliothèque ImageMagick. Imagick offre une meilleure qualité d’image pour les téléchargements de médias, un redimensionnement plus intelligent des images (pour les images plus petites) et la prise en charge des vignettes PDF, lorsque Ghost Script est également disponible.
Optimiser les performances de WordPress avec Imagick
Nous allons voir comment activer Imagick sur votre site WordPress si ce n’est pas déjà fait, et ensuite voir comment personnaliser ses paramètres afin d’améliorer l’expérience de vos visiteurs.
Comment WordPress utilise-t-il le logiciel Imagick ?
Chaque fois que vous téléchargez, modifiez ou affichez une image, WordPress l’optimise en coulisses. Ce processus permet de s’assurer que vos images soient belles et qu’elles se chargent vite.
Par défaut, WordPress utilise Imagick ou GD Library pour optimiser les images. Il s’agit de bibliothèques ou de collections de codes pré-écrits que tout le monde peut utiliser. Elles permettent à WordPress d’afficher, de créer, de convertir et de modifier des images.
WordPress utilise également ces bibliothèques pour redimensionner et recadrer les images, compresser les fichiers images et les convertir dans différents formats.
Grâce à ces bibliothèques, vous pouvez également modifier l’apparence des images et :
- Augmenter / diminuer le contraste
- Augmenter / dimunuer la luminisité
- Ajouter du contenu tel qu’un filigrane ou un texte
Ces deux bibliothèques sont similaires, mais Imagick présente certains avantages par rapport à GD Library, car elle prend en charge plus de 200 formats d’image et fournit généralement des images de meilleure qualité.
C’est pourquoi WordPress a tendance à utiliser la bibliothèque Imagick si elle est disponible sur le serveur.
Quels sont les avantages d’un Imagick bien configuré pour un site WordPress ?
La plupart du temps, vous n’avez pas à vous soucier d’Imagick, car WordPress l’utilise par défaut dans la mesure du possible. Cependant, comme il crée généralement des images de meilleure qualité, Imagick peut augmenter la taille de vos fichiers images. Cela peut ralentir votre site web, en particulier s’il contient de nombreux graphiques de grande taille et à haute résolution.
Si votre site prend plus de temps à charger et à répondre, c’est une mauvaise nouvelle pour votre référencement WordPress. C’est aussi une mauvaise expérience pour les visiteurs, ce qui peut affecter vos taux de conversion et vos ventes.
Il existe de nombreuses façons d’améliorer la vitesse et les performances de WordPress, notamment en modifiant les paramètres d’Imagick.
Certains sites web ont le problème inverse.
Les photographes, les artistes et les autres créateurs de contenu peuvent vouloir montrer aux visiteurs des images de la meilleure qualité possible, même si cela ralentit leur site. Même s’il offre généralement des images plus nettes que la bibliothèque GD, Imagick peut encore optimiser les images d’une manière qui affecte leur qualité.
Que vous souhaitiez privilégier la vitesse du site ou la qualité des images, il n’existe aucun moyen intégré de modifier la façon dont Imagick gère vos images.
Cela dit, vous pouvez vérifier si Imagick est installé et activé sur votre site, puis personnaliser ses paramètres à l’aide d’un plugin gratuit.
Comment activer Imagick sur votre site WordPress
La manière la plus simple de personnaliser Imagick est d’installer le plugin ImageMagick Engine.
Ce plugin vous permet de modifier la façon dont Imagick traite vos images.
Par exemple, vous pouvez souvent améliorer la vitesse de chargement de votre site en lui demandant de se concentrer sur l’optimisation de la taille de l’image.
Le plugin permet également de désactiver et d’activer Imagick en quelques clics. C’est parfait si Imagick n’est pas déjà activé sur votre serveur.
Tout d’abord, vous devez installer et activer le plugin. [comment installer un plugin WordPress ?]
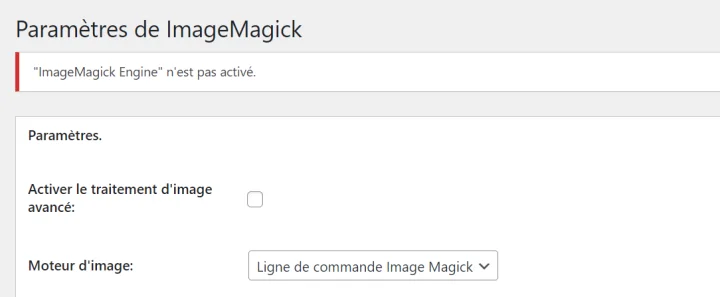
Une fois le plugin ImageMagick Engine activé, allez dans “Réglages” > “ImageMagick Engine“. À ce stade, vous verrez peut-être un avertissement indiquant que “ImageMagick Engine n’est pas activé”.

Si vous obtenez ce message, vous devez activer Imagick en cochant la case située à côté de “Activer le traitement d’image avancé“.
Cliquez ensuite sur “Enregistrer les modifications”.
L’avertissement indiquant que ImageMagick n’est pas activé devrait maintenant disparaître, ce qui signifie que vous êtes prêt à personnaliser les paramètres d’Imagick.
Note : Vous voyez un avertissement “ImageMagick PHP module not found” à la place ? Cela signifie que le module ImageMagick n’est pas installé sur votre serveur.
Pour obtenir des instructions détaillées sur l’ajout du module ImageMagick, consultez les FAQ à la fin de ce guide.
Sur cet écran, vous verrez tous les différents types d’images pris en charge par WordPress, tels que les vignettes, les images de taille moyenne et les images de grande taille. Vous pouvez maintenant choisir si ImageMagick Engine doit donner la priorité à la qualité ou à la taille pour chaque type d’image.

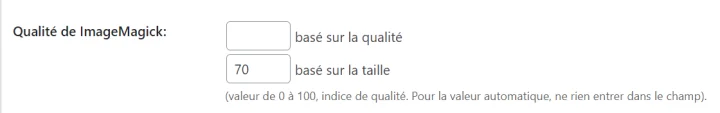
Si vous souhaitez essayer différents paramètres de qualité/taille, saisissez quelques chiffres dans les cases “Qualité” et “Taille“.
Vous pouvez utiliser n’importe quel nombre entre 0 et 100. Une valeur “Optimiser pour la qualité” plus élevée permet d’obtenir des images plus nettes et de meilleure résolution, mais les fichiers risquent d’être plus volumineux.

Si vous n’êtes pas sûr, laissez simplement ces cases vides et ImageMagick attribuera automatiquement les meilleures valeurs à chaque image.
Lorsque vous êtes satisfait de la configuration du plugin, cliquez sur “Enregistrer les modifications“.
Par défaut, ImageMagick n’appliquera ces paramètres qu’aux nouvelles images que vous téléchargez dans la médiathèque de WordPress.

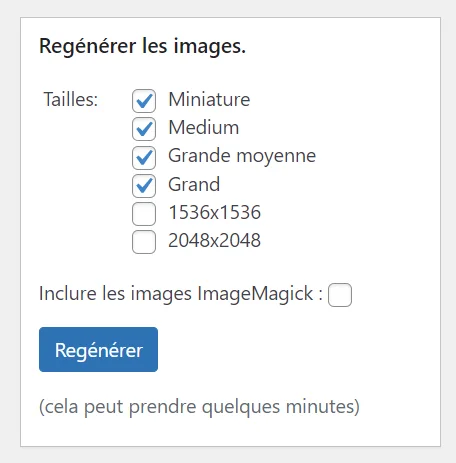
Si vous souhaitez mettre à jour vos images existantes, vous devrez sélectionner les formats à retravailler dans la colonne de droite et cliquer sur “Regénérer”.
ImageMagick va maintenant régénérer toutes les images précédemment téléchargées avec les nouveaux paramètres.
FAQs : Comment activer Imagick sur votre site WordPress ?
La plupart du temps, Imagick devrait fonctionner tout seul sans que vous ayez a vous en soucier. Cependant, il est toujours utile d’en savoir un peu plus sur cet outil d’optimisation d’images, et sur la façon dont il fonctionne sur votre site.
Voici donc quelques-unes des questions les plus fréquemment posées sur l’utilisation d’Imagick sur votre site WordPress.
Quelle est la différence entre ImageMagick et Imagick ?
Dans la documentation en ligne et dans les divers tutos dédiés a l’optimisation d’images, vous entendrez autant parler d’ImageMagick que de Imagick, et vous pouriez facilement les confondre.
C’est quoi ImageMagick ?
ImageMackick est un utilitaire qui permet de traiter, d’éditer et de gérer des images. Il est disponible pour tous les systèmes d’exploitation et peut être utilisé en tant qu’application autonome ou en tant que bibliothèque (pour la programmation de logiciel / sites internet).
C’est quoi Imagick ?
Imagick est une extension PHP d’ImageMagick. Elle utilise une grande partie du code d’ImageMagick et permet aux utilisateurs de travailler avec des images en utilisant l’API d’ImageMagick.
Vous pouvez consulter la classe Imagick complète dans la documentation officielle de PHP.
Comment installer le module PHP ImageMagick sur mon serveur ?
Si vous obtenez l’erreur “ImageMagick PHP module not found” en activant le plugin, c’est que celui-ci n’est pas actif sur votre serveur et que vous devez l’installer. Dans ce cas 2 solutions s’offrent à vous :
- Si vous n’avez pas accès au serveur, vous devez demander à l’administrateur du serveur d’installer le module pour vous.
- Si vous avez accès au serveur, vous pouvez installer le module vous-même.
Le processus d’installation d’un nouveau module varie en fonction de votre fournisseur d’hébergement.
Cependant, les bons hébergeurs WordPress fournissent des tutos détaillés pour vous aider à activer les modules PHP complémentaires. Activez les et suivez notre tuto ci-dessus pour configurer le plugin.






